Azure Functions
Serverless, as the name suggests, is computing without managing a server. You would not care about any server specification to process your data. The server should already be provided by a cloud platform as a PaaS (platform as a service) or as a FaaS (function as a service). The two common approaches on Azure are Logic Apps and Functions.
Is serverless computing right for my business needs?
No, it is not. You need to create clear requirements for your business needs then develop your application. You can answer this question only by analyzing your telemetry results from production. The serverless computing is a technical solution for a better infrastructure allocation and event driven design. There is not any engineer who can calculate necessacities without any data.
For example, functions have a timeout of 10 minutes maximum. If it is triggered by an HTTP request then it lowers to 2.5 minutes. Even if it responds in seconds, there is still a probability that it is executed continuously. In this case, it would be more expensive than having an app service or a VM.
How serverless can help me?
You will be working only on your business logic code in the technology stack of your choice (.NET Core, Node.js, Python, Java and PowerShell Core). No more hassle about infrastucture, scaling up or down. Most importantly, you are charged based on what is used.
Bindings
You can declare bindings to connect to other services so you do not need to maange connections in your code. We want to work only on our business logic which is special for our needs.
Go to Azure documents for an up-to-date list of triggers and bindings to connect to various storage and messaging services.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
{
"bindings": [
{
"name": "order",
"type": "queueTrigger",
"direction": "in",
"queueName": "myqueue-items",
"connection": "MY_STORAGE_ACCT_APP_SETTING"
},
{
"name": "$return",
"type": "table",
"direction": "out",
"tableName": "outTable",
"connection": "MY_TABLE_STORAGE_ACCT_APP_SETTING"
}
]
}
A sample function.json file to configure our function to be triggered when a message is added to myqueue-items queue and then the return value is written to the outTable table in Azure Table Storage.
Triggers
A trigger is a special type of input binding that has the additional capability of initiating execution. Functions can be triggered by those services below;
- Blob storage
- Azure Cosmos DB
- Event Grid
- HTTP
- Microsoft Graph Events
- Queue storage
- Service Bus
- Timer
Create a function app
A function app is a way to organize and collectively manage your functions.
- Sign into the Azure portal
- From the portal menu, select Create a resource.
- Select Compute > Function App.
- Select a resource group.
- Give a globally unique function app name. This will serve as the base URL of your service.
- Select Node.js as runtime stack.
- By default selections; Windows as OS, Consumption Plan as plan type, Azure Application Insights is ON and a new storage account will be created to store your code, queue or tables.
- Click Create. Deployment may take several minutes. When it is complete, you will be notified, then you can continue to create a function.
Create a function
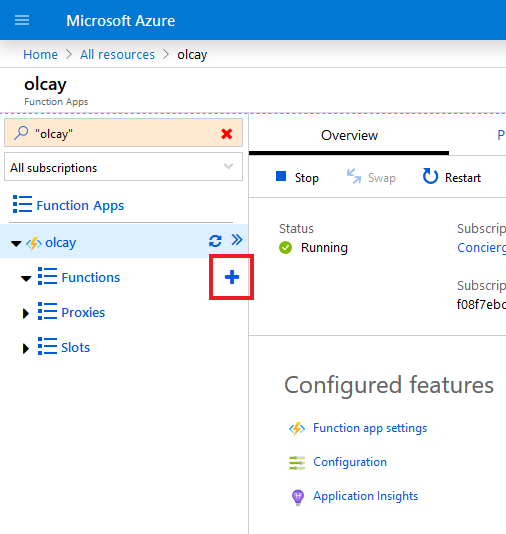
- Go to All resources page and select your function with the lightning bolt Function icon.
- Select ➕ (Create new) next to Functions.
- On the quickstart page, select In-portal and then Continue below.
- On the CREATE A FUNCTION step, select More templates… and then click Finish and view templates.
- Select HTTP Trigger.
- Enter a name for your trigger and click Create. Leave the Authorization level as Function, we will come to this later.
- When it is complete, the index.js file will be opened in an online editor. The code in the file has a simple logic which expects a name parameter as part of query string or request body, then responds with a message like Hello {name}.
- If you select View files tab on the right hand side, you seen function.json file there. You can also go to Integrate page of that function to see the bindings in a better UI.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// Default template for a function triggered by an HTTP request
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
if (req.query.name || (req.body && req.body.name)) {
context.res = {
// status: 200, /* Defaults to 200 */
body: "Hello " + (req.query.name || req.body.name)
};
}
else {
context.res = {
status: 400,
body: "Please pass a name on the query string or in the request body"
};
}
};
Test a function
We can use Test tab on the right hand side menu but let’s test the function on a separate window.
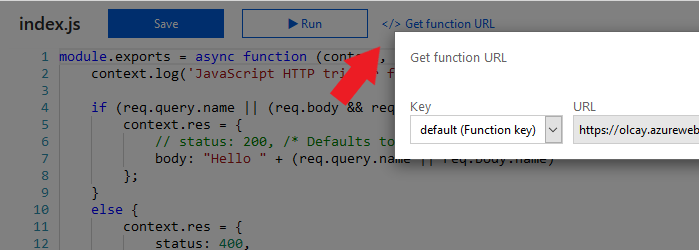
- On the function editor page, select </> Get function URL.
- This will create a URL with default key. We left the Authorization level as Function so the default is funtion-specific API key. Copy the URL.
- Open a new browser and paste the URL.
- Add name parameter at the end of the URL
&name=olcayso the URL is likehttps://{functionAppName}.azurewebsites.net/api/{functionName}?code={APIKey}&name=olcay - The result will be
Hello olcay
The API key can also be provided as a HTTP header named
x-functions-keyinstead ofcodeparameter in the query string. These keys can be managed on Manage page.
Monitor a function
If you go Monitor page of a function on the left hand side menu, you can see the history of function executions. Since we had a log statement in our code as below, it would also be visible in the details of executions.
1
context.log('JavaScript HTTP trigger function processed a request.');
Cover photo by Michael Rogers on Unsplash